
忍者AdMaxに登録はしたけど
どうやって広告を貼るの?
というお悩みを今回は解決していこうと思います。
忍者AdMaxの広告枠作成の方法から広告を貼る手順までを詳しく説明しますね。
この記事で分かること
- 忍者AdMaxの広告枠の作り方
- 忍者AdMaxの広告の貼り方【アフィンガー6】
\審査不要!すぐに広告が貼れる!!/
忍者AdMaxの使い方
忍者AdMaxの広告を貼るためにはまず「広告枠」を作ります。
自分で好きなサイズを選択したり名前をつけたりしていくだけで簡単に作成できますよ。
「PC/SP広告切替コード」というパソコンで見た時にはパソコン用のサイズの広告が表示されて、スマホから見た時にはスマホ用の広告を自動的に表示してくれるコードの作成もできます。
具体的な作成手順を解説していきます。
忍者AdMaxの広告作成手順
手順は4ステップで完了です。
- PCサイト向けの広告枠を作成する
- スマホサイト向けの広告枠を作成する
- PC向けとスマホ向けのコードを合体
- 完成したコードをサイトに張り付ける
広告作成手順①PCサイト向けの広告枠を作成する
まずは忍者AdMaxにアクセスします。
管理トップ画面から、「PCサイト向けの広告枠」を作成していきます。
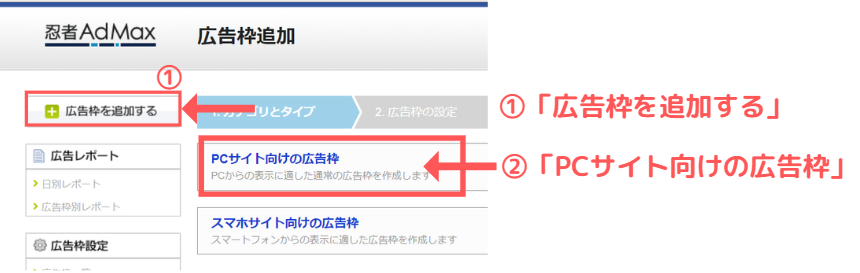
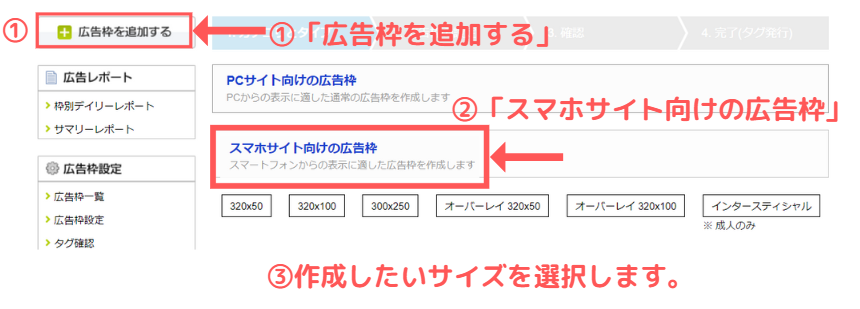
- 広告枠を追加するをクリック
- PCサイト向けの広告枠をクリック

PCサイト向けの広告枠をクリックすると作成できる広告枠のサイズ出てきます。
広告を表示したいお好きなサイズを選びましょう。
カーソルを当てるとプレビューが表示されるので参考にしながら選ぶことができます。
悩んだら推奨サイズが良さそうです。
- 推奨サイズ
300×250
728×90
468×60
160×600 - 非推奨サイズ
200×200
336×280
300×600 - 画面固定表示
右サイド160×600
インタースティシャル

広告枠の設定
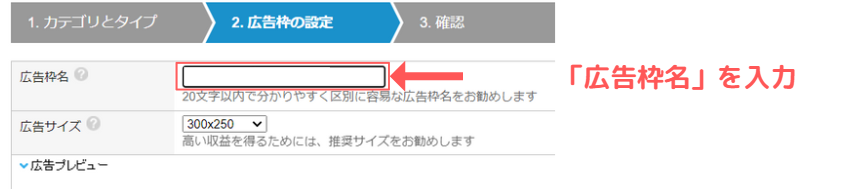
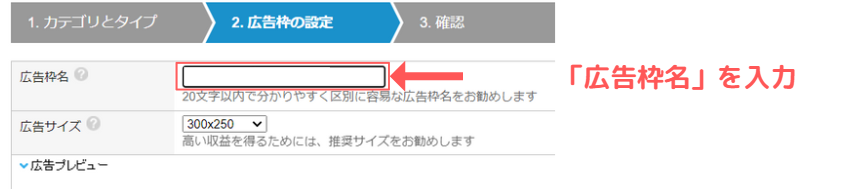
次に「広告枠名」を決めます。
広告枠は設置する場所ごとに作る必要があるのでわかりやすい名前を付けた方が良いです。
サイト名+設置場所で名前を付けていくのがわかりやすいと思いますが自分さえわかれば何でも大丈夫です。
例)○○サイト 記事下、○○サイト サイドバー


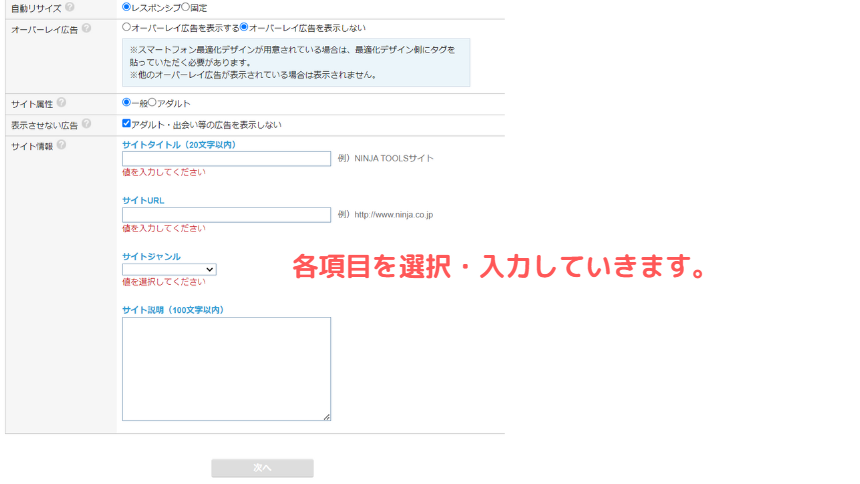
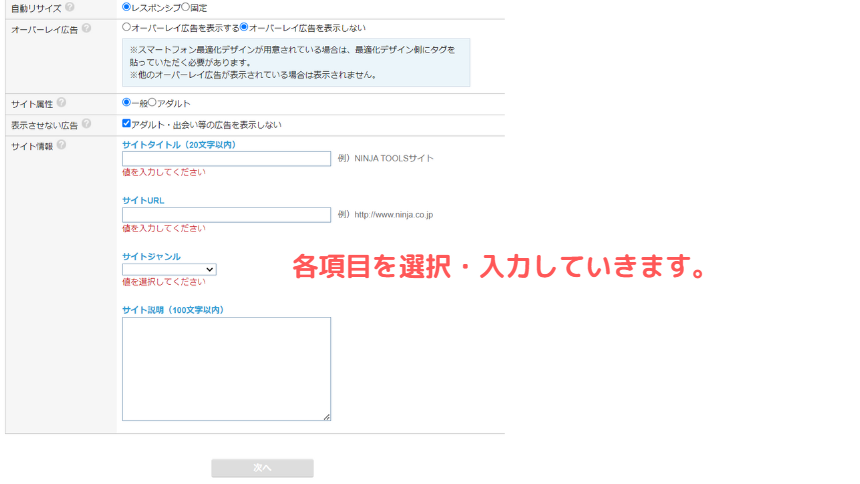
各項目を選択・入力していきます。
| 自動リサイズ | レスポンシブ→スマホに合わせて縦横のサイズを自動で調節 固定→選んだサイズで固定 |
| オーバーレイ広告 | オーバーレイ広告というのはスマホで検索したりしていると大きな広告が覆いかぶさるように表示されたりスクロールしてもずっとついてきたりするような広告に出会ったことありますよね?あれのことです。 うざいと思っている方が多いようですしせっかく読みにきてくれたのに確かに記事が見づらくなると思うので個人的には表示しないがいいかなと思っています。 |
| サイト属性 | アダルトでなければ一般にチェックします |
| 表示させない広告 | アダルト・出会い等の広告を表示するかしないかを選択 |
| サイトタイトル | 20文字以内で広告を設置したいサイトの名前を入力 |
| サイトURL | 広告を設置したいサイトのURLを入力 |
| サイト ジャンル | ジャンルは選択式なので近しいものを選択します。 |
| サイト説明 | 100文字以内で入力します。 このサイト説明は広告枠を作るたびに入力するのでコピペできるように何かにメモして保存しておくとラクです。 |
すべての入力がすんだら「次へ」で進み、確認画面に移動するので間違えなければ「OKをクリックしましょう。
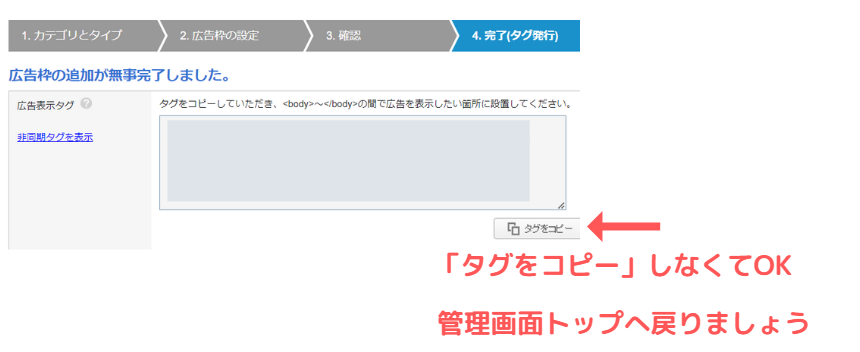
すると広告枠が完成します。
スマホ用の広告も作成して合体させるので特に「タグをコピー」などはしなくて大丈夫。
管理画面トップへ戻ります。

広告作成手順②スマホサイト向けの広告枠を作成する
PC用の広告枠が出来上がったので、次は「スマホサイト向けの広告枠」を作成します。
作成方法はPCサイト向けの広告枠を作った時と一緒です。
- 広告枠を追加するをクリック
- スマホサイト向けの広告枠をクリック
- 作成したいサイズを選択(PCで選んだサイズと合わせます)

広告枠名を入力。

オーバーレイ広告なし。アダルト・出会い等の広告を表示しない。

全ての入力を終えたら「次へ」で進み、確認画面に移動するので間違えなければ「OKをクリック。
PCの時と同じく広告枠が完成します。
こちらも「タグをコピー」などはしなくて大丈夫。
管理画面トップへ戻りましょう。
広告作成手順③PC向けとスマホ向けのコードを合体「PC/SP広告切替コード」
「PC/SP広告切替コード」を作成していきます。
今作った「PCサイト向けの広告枠」と「スマホサイト向けの広告枠」を合体させます。
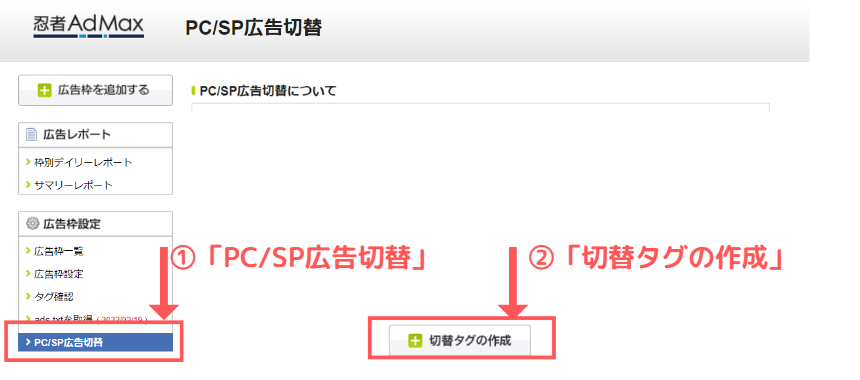
管理画面の左にあるメニューの中から「PC/SP広告切替コード」を選択。
「切替タグの作成」をクリックします。

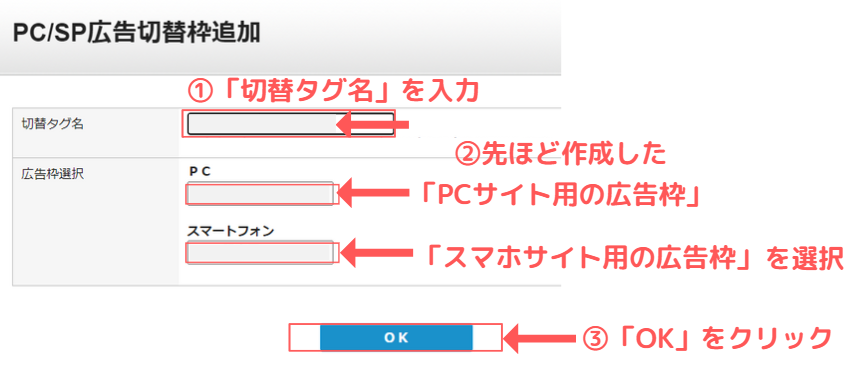
「切替タグ名」を入力します。
これも自分が分かる名前であればなんでも良いです。
「広告枠選択」の「PC」「スマートフォン」の欄に先ほど作成した広告枠をそれぞれ選択します。
できたら「OK」をクリックしましょう。

これで2つを合体させたタグの完成です。
広告作成手順④完成したコードをサイトに張り付ける
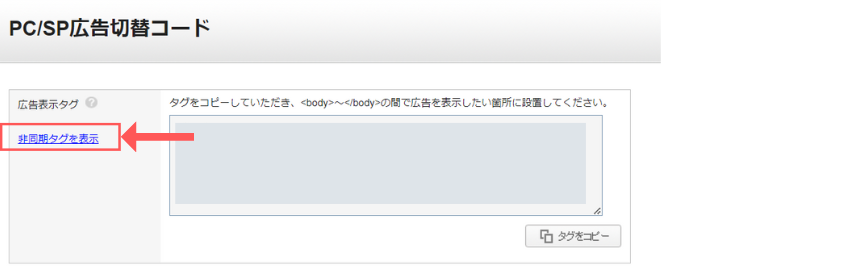
完成なんですがこのまま「タグをコピー」するのではなく「非同期タグを表示」をクリックしてからそちらのタグをコピーするのがおすすめです。
非同期タグだとページの読み込み時間が短縮されます。

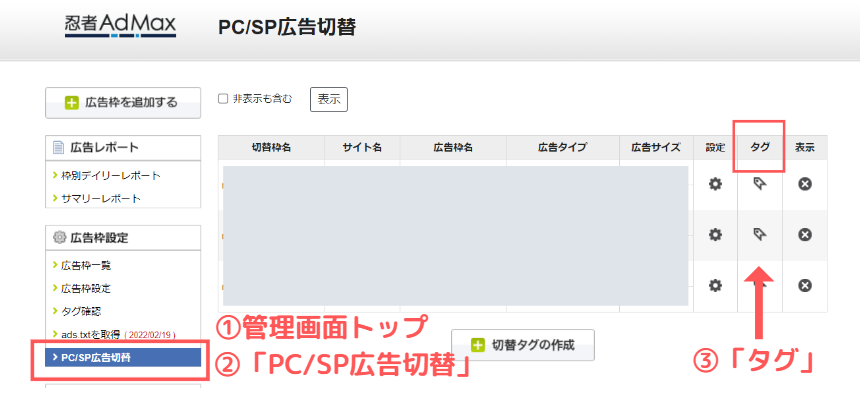
管理画面トップから作成したタグを探したいときは左のメニューの中から「PC/SP広告切替コード」クリックすると作成した広告枠を確認できます。
「タグ」というところからコードをコピーする画面に移動できますよ。

作ったばかりだと広告枠が「審査中」になっていたりしますがその状態のうちにでもサイトに作成したタグを貼ることはできます。
広告タグをサイトに貼ってから30分程度で広告が配信されます。
忍者AdMaxの広告の貼り方【AFFINGER6】
作成したタグをコピーして表示させたい場所に設置していきます。
私はAFFINGER6(アフィンガー)を使っているのでAFFINGER6の場合の貼り付け方法をご紹介します。
AFFINGER6は有料テーマですが、パソコンに詳しくなくても広告コードも簡単に貼れます。
「タグをコピーしていただき<body> の間に設置してください」って、、何それ?どこ?!って感じの私でも使えてます。
AFFINGER6についてはこちらの記事にまとめていますのでどうぞ≫
\公式サイトはこちらのボタンから飛べます/
AFFINGER6へ広告を設置する
では早速広告コードを貼り付けしてみます。
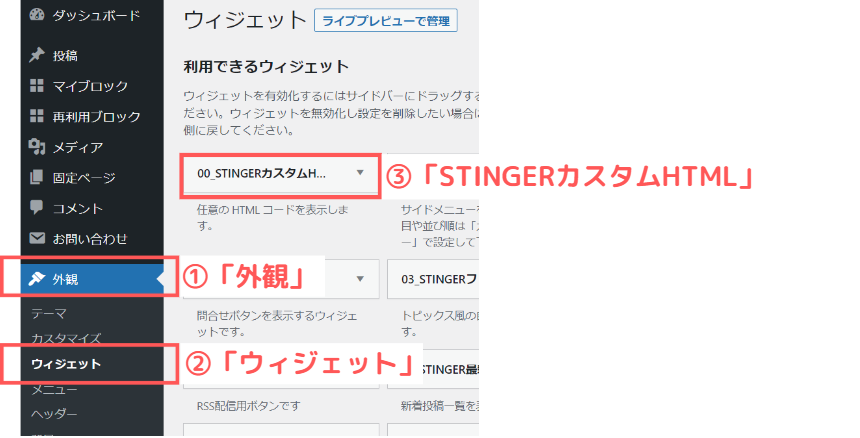
まず、ダッシュボードを開いたら「外観」→「ウィジェット」→「STINGERカスタムHTML」をクリックします。

すると、
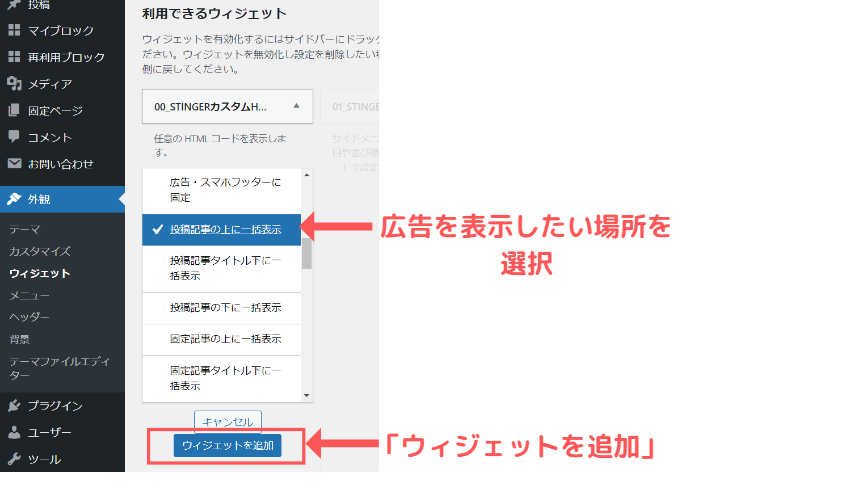
まず、「STINGERカスタムHTML」の下にずらっと追加できる場所がでてきますので広告を表示したい場所を選択して「ウィジェットを追加」のボタンをクリック。もしくはドラッグアンドドロップしてもOK。
試しに「投稿記事の上に一括表示」を選択してみます。

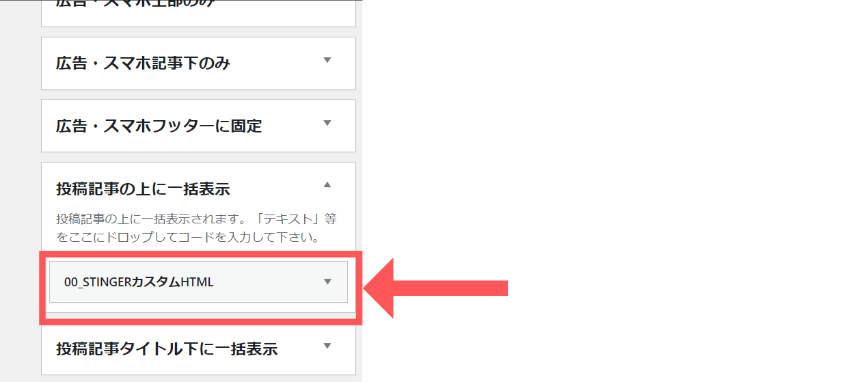
すると選択した「投稿記事の上に一括表示」の欄に、「STINGERカスタムHTML」が入ります。

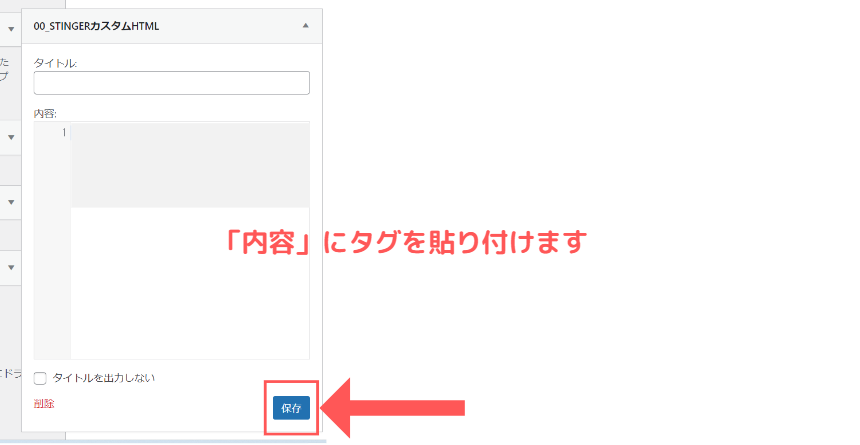
この「投稿記事の上に一括表示」の欄にある「STINGERカスタムHTML」をクリックして開くタグの入力をできる画面が出てきます。
- タイトル
表示させないこともできるので何の広告なのかなど自分がわかるようにしておいてもOK。 - 内容
この部分にタグを貼り付けします。 - タイトルを出力しない
チェックをつけるとタイトルに入力した文字が出なくなります。 - 保存
全部入力できたら保存ボタンをクリックしましょう。

保存が完了したら、表示したい場所にきちんと反映されているか確認してみましょう。
私はこの「保存」ができなくて苦戦しました。同じく保存ができないよ。という方でConoHa WING(コノハウィング)を使っている方はこちらを試してみてください≫
まとめ
この記事では、忍者AdMaxの使い方からAFFINGERアフィンガー6への広告の貼り方までを解説してきました。
忍者AdMaxの広告は1度設置してしまえばあとは自動的に読者に合わせて広告を表示してくれるので最初だけちょっと頑張って設置していきましょう。
\審査不要!すぐに広告が貼れる!!/
忍者AdMaxの広告が設置出来たら一緒に他の広告も使っていくと効率よく稼げます。
アフィリエイトするならASPはいくつか登録しよう
アフィリエイトするならASPは3つ以上登録するのがおすすめ。
複数登録することにより、広告が突然終わってしまった時にすぐ差し替えできます。
まず登録すべき必須のASPを4つ厳選しました。
同じ広告があるなら比較して条件の良い物を使った方が稼ぎやすいので登録がまだのものはのぞいてみてくださいね。
登録必須のASP①A8.net
- 記事数0で登録OK
- 最大手のASP
- 様々な広告があるので使いたい案件が見つかりやすい
登録必須のASP②もしもアフィリエイト
- 記事数0で登録OK
- W報酬制度があって上乗せで報酬がもらえるのがすごい
登録必須のASP③afb
- 美容や健康系のジャンルに強い
- 最低支払額が777円と低く報酬をもらいやすい
登録必須のASP④バリューコマース
- 楽天市場・Amazon・Yahooショッピングと有名ショッピングサイトが揃っている
- 独占案件も多い






