
忍者AdMaxに登録は済ませたけれど、
いざ広告を貼ろうと思ったら、どうすればいいか分からない…
そんなお悩みをお持ちではありませんか?
せっかく忍者AdMaxに登録したのに、広告を貼る手順でつまずいてしまうのはもったいないですよね。
この記事では、忍者AdMaxでの広告枠の作成方法から、
WordPressテーマ「AFFINGER6」への具体的な広告の貼り方までを、画像付きで分かりやすく解説していきます。
この記事を読めば、あなたも迷うことなく忍者AdMaxの広告をAFFINGER6のブログに掲載できるようになりますよ!
この記事で分かること
- 忍者AdMaxの広告枠の作り方
- 忍者AdMaxの広告の貼り方【アフィンガー6】
\審査不要!すぐに広告が貼れる!!/
忍者AdMaxの使い方
忍者AdMaxで広告をブログに表示させるためには、まず「広告枠」を作成する必要があります。
難しそうに感じるかもしれませんが、ご安心ください!
広告枠は、表示させたい広告のサイズを選んだり、自分で分かりやすいように名前をつけたりするだけで、本当に簡単に作成できるんです。
まるで、ブログに広告を表示させるための「専用スペース」を作るようなイメージですね。
さらに便利なのが、「PC/SP広告切替コード」という機能です。
これを利用すれば、パソコンで閲覧しているユーザーにはPC用のサイズの広告が、スマートフォンで閲覧しているユーザーにはスマホに最適化されたサイズの広告が自動的に表示されるようになります。
レスポンシブ対応のブログには必須の機能と言えるでしょう。
それでは、実際にこの広告枠を作成する具体的な手順を、一つずつ丁寧に解説していきます。
忍者AdMaxの広告作成手順
忍者AdMaxの広告作成は、わずか4つのステップで完了します!
複雑な操作は一切ありませんので、ご安心ください。
- PCサイト向けの広告枠を作成する
- スマホサイト向けの広告枠を作成する
- PC向けとスマホ向けのコードを合体
- 完成したコードをサイトに張り付ける
広告作成手順①PCサイト向けの広告枠を作成する
さあ、PCサイト向けの広告枠を作成していきましょう。
まずは、忍者AdMaxの管理画面にログインしてください。
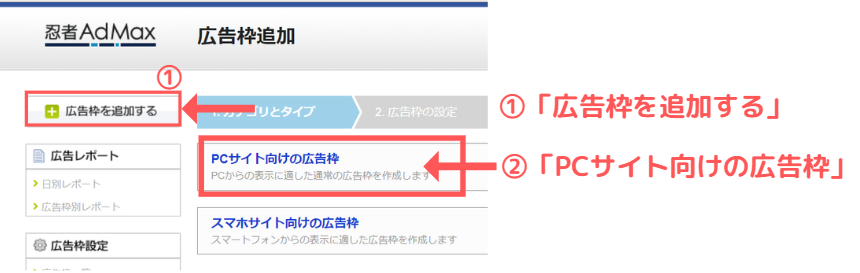
管理トップ画面から、「PCサイト向けの広告枠」を作成していきます。
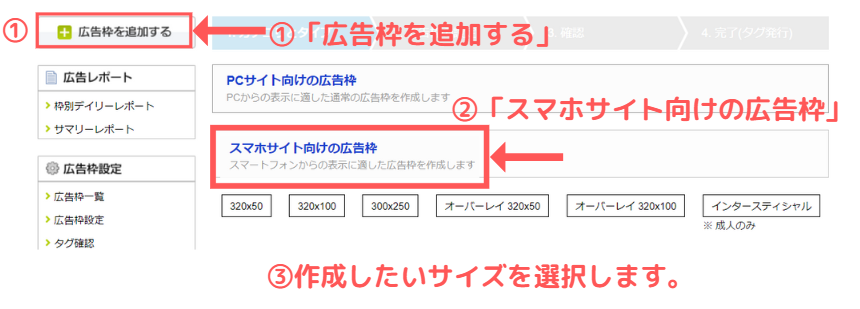
- 広告枠を追加するをクリック
- PCサイト向けの広告枠をクリック

「PCサイト向けの広告枠」をクリックすると、選択可能な広告枠のサイズ一覧が表示されます。
ここに表示されているのが、あなたのPCサイトに掲載できる広告のサイズです。
ブログのデザインや広告を配置したい場所に合わせて、お好みのサイズを選びましょう。
各サイズにカーソルを合わせると、広告のプレビューが表示されるので、実際にどのように表示されるかを確認しながら選ぶことができます。
もし、どのサイズを選んだら良いか迷ってしまう場合は、「推奨サイズ」から選ぶのがおすすめです。
一般的に効果が出やすいとされているサイズなので、初心者の方でも安心して利用できます。
- 推奨サイズ
300×250
728×90
468×60
160×600 - 非推奨サイズ
200×200
336×280
300×600 - 画面固定表示
右サイド160×600
インタースティシャル

まずは、上記の推奨サイズの中から、掲載したい場所に合ったサイズを選んでクリックしましょう。
広告枠の設定
広告枠のサイズを選んだら、次は広告枠の詳細を設定していきます。
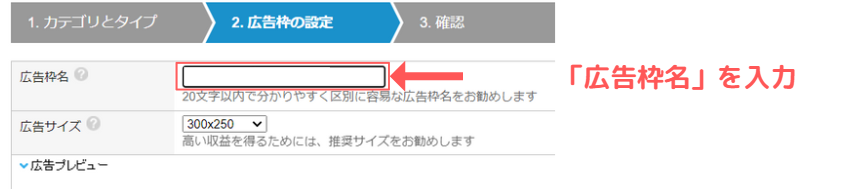
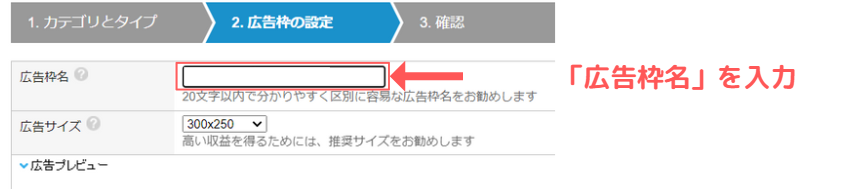
まず、「広告枠名」を決めましょう。
これは、あなたがどの場所にどの広告を設置したかを管理するための名前です。
後で複数の広告枠を作成した際に混乱しないよう、設置場所がひと目でわかるような名前をつけるのがおすすめです。
例えば、『[あなたのサイト名] 記事下』や『[あなたのサイト名] サイドバー』のように、
サイト名と具体的な設置場所を組み合わせると分かりやすいでしょう。
もちろん、ご自身が分かればどんな名前でも大丈夫です。


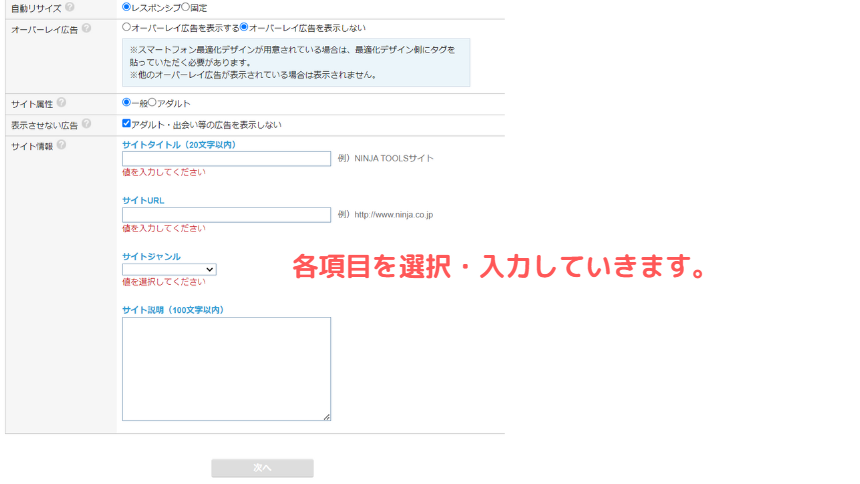
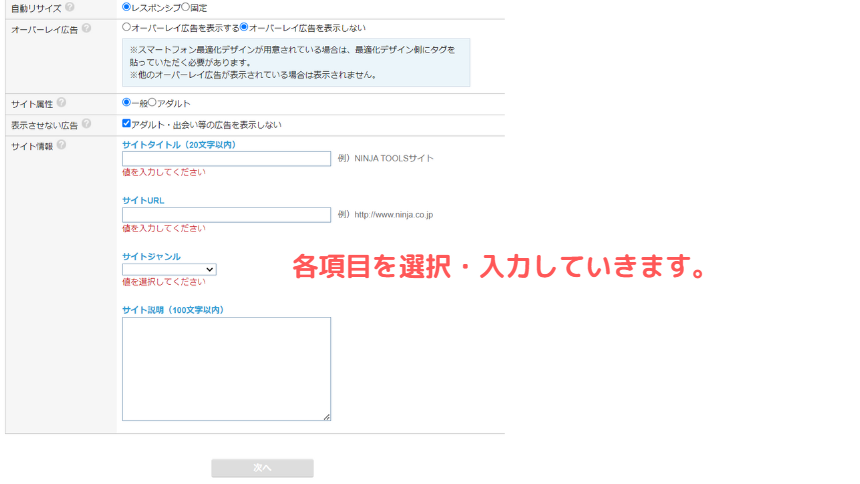
続いて、以下の項目を選択・入力していきます。
| 自動リサイズ | レスポンシブ→スマートフォンなど、画面サイズが異なるデバイスに合わせて広告の縦横サイズを自動的に調整してくれる機能です。 特に理由がない場合は「ON」にしておくことを強く推奨します。 固定→選択した広告サイズで固定表示されます。 レスポンシブ対応させたい場合はチェックを外します。 |
| オーバーレイ広告 | スマートフォンで閲覧中に、画面全体や一部に覆いかぶさるように表示される広告です。 スクロールしても追従してくるタイプもあります。 ユーザーによっては「邪魔」「うざい」と感じる可能性があり、せっかく訪れてくれた読者の閲覧を妨げてしまうことも考えられます。 個人的には、特別な理由がない限り「表示しない」を選択することをおすすめします。 |
| サイト属性 | あなたのサイトがアダルトコンテンツや出会い系コンテンツを扱っていない場合は、「一般」にチェックを入れてください。 これにより、これらのジャンルの広告が表示されにくくなります。 |
| 表示させない広告 | あなたのサイトがアダルトコンテンツや出会い系コンテンツを扱っていない場合は、「一般」にチェックを入れてください。 これにより、これらのジャンルの広告が表示されにくくなります。 |
| サイトタイトル | 20文字以内で、広告を設置したいあなたのサイトの名前を入力します。 |
| サイトURL | 広告を設置したいあなたのサイトのURLを入力します。 |
| サイト ジャンル | 選択式のプルダウンメニューから、あなたのサイトに最も近いジャンルを選択してください。 |
| サイト説明 | 100文字以内で、あなたのサイトの概要を説明する文章を入力します。 このサイト説明は、広告枠を作成するたびに入力する必要がありますので、あらかじめメモ帳などに保存しておくと、コピー&ペーストできて便利です。 |
すべての項目の選択と入力が完了したら、画面下の「次へ」ボタンをクリックして確認画面に進みます。
入力内容に間違いがないか確認し、問題なければ「OK」をクリックしましょう。
これで、PCサイト向けの広告枠の作成は完了です。
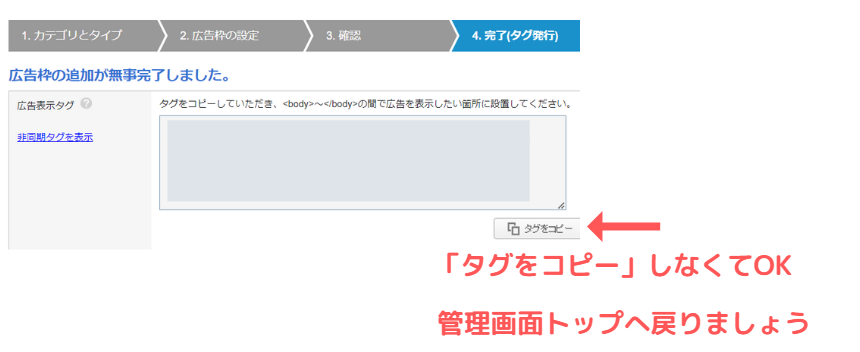
この後、スマホ用の広告枠も作成し、それらを合体させる手順に進むため、ここではまだ「タグをコピー」などの操作は不要です。
そのまま管理画面のトップページに戻りましょう。

広告作成手順②スマホサイト向けの広告枠を作成する
PCサイト向けの広告枠が完成したら、次はスマートフォンで閲覧するユーザー向けの「スマホサイト向けの広告枠」を作成しましょう。
基本的な作成方法は、先ほど行ったPCサイト向けの広告枠の作成とほぼ同じです。
- 広告枠を追加するをクリック
- スマホサイト向けの広告枠をクリック
- 作成したいサイズを選択(PCで選んだサイズと合わせます)

広告枠名を入力します。

オーバーレイ広告なし。アダルト・出会い等の広告を表示しない。

すべての入力が完了したら、「次へ」ボタンをクリックして確認画面に進み、内容に間違いがなければ「OK」をクリックします。
これで、スマホサイト向けの広告枠も完成しました。
こちらも、現時点では「タグをコピー」する必要はありません。
続けて、PC用とスマホ用の広告枠を合体させる手順に進みますので、そのまま管理画面トップページに戻りましょう。
広告作成手順③PC向けとスマホ向けのコードを合体「PC/SP広告切替コード」
いよいよ、先ほど作成したPCサイト向けとスマホサイト向けの広告枠を一つにまとめる「PC/SP広告切替コード」を作成していきます。
このコードをブログに設置するだけで、閲覧しているデバイスに合わせて最適な広告が自動的に表示されるようになる、とても便利な機能です。
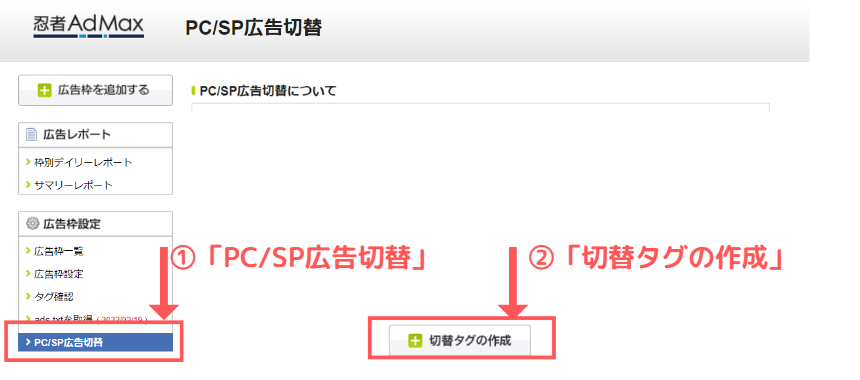
管理画面の左側にあるメニューの中から、「PC/SP広告切替コード」という項目を探してクリックしてください。
次に、「切替タグの作成」ボタンをクリックします。

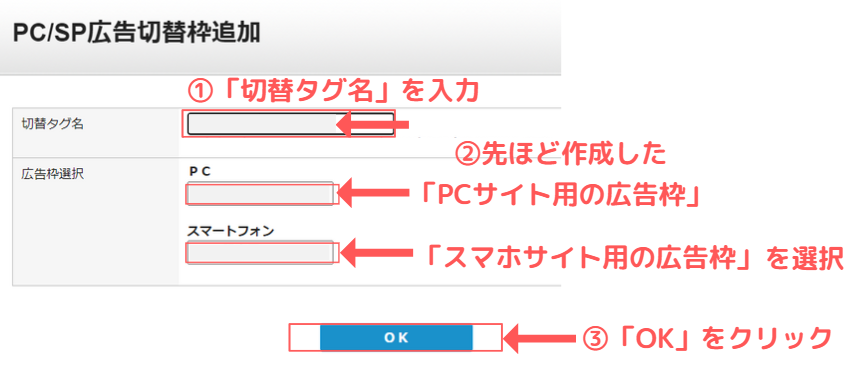
「切替タグ名」を入力する画面が表示されます。
これも、後で管理する際に分かりやすいように、ご自身が識別できる名前をつけてください。
例えば、『[あなたのサイト名] PC/SP自動切替』のように、サイト名と機能がわかるような名前にしておくと良いでしょう。
続いて、「広告枠選択」という項目があります。
ここで、「PC」の欄には先ほど作成したPCサイト向けの広告枠を、
「スマートフォン」の欄には作成したスマホサイト向けの広告枠を、それぞれ選択します。
「広告枠選択」の「PC」「スマートフォン」の欄に先ほど作成した広告枠をそれぞれ選択します。
PC用とスマホ用の広告枠が正しく選択されていることを確認したら、「OK」ボタンをクリックしましょう。

これで、PCサイトとスマートフォンサイトの両方に対応した、「PC/SP広告切替コード」が完成しました!
このコードをあなたのブログに設置すれば、広告の準備は完了です。
広告作成手順④完成したコードをサイトに張り付ける
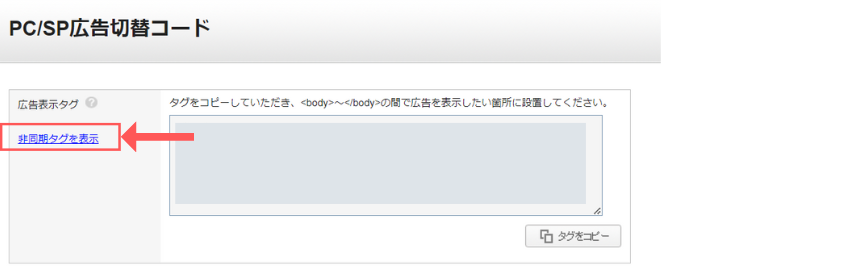
いよいよ最後に、完成した「PC/SP広告切替コード」をあなたのブログに貼り付けましょう!
ここで重要なポイントです。
そのまま「タグをコピー」するのではなく、「非同期タグを表示」というボタンをクリックしてから表示されるタグをコピーすることを強くおすすめします。
非同期タグを利用することで、広告の読み込みがページの他のコンテンツの読み込みを妨げにくくなり、ブログの表示速度が遅くなるのを防ぐ効果が期待できます。
読者にとって快適な閲覧環境を保つためにも、ぜひ非同期タグを利用しましょう。

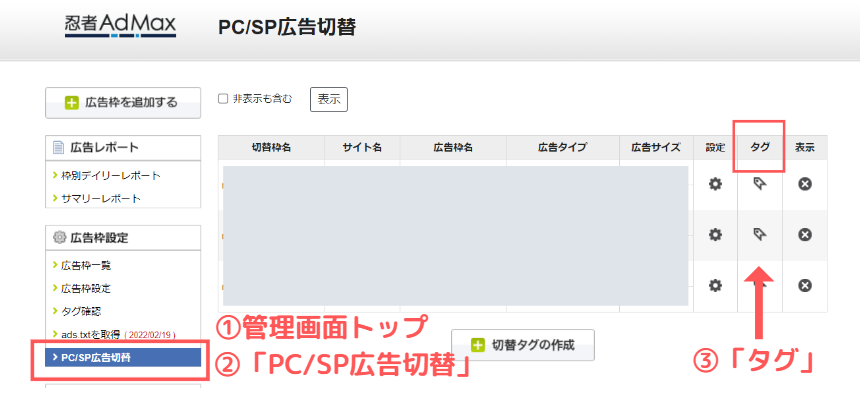
管理画面トップページから、作成したタグを確認したい場合は、左側のメニューから「PC/SP広告切替コード」をクリックしてください。
作成した広告枠の一覧が表示され、それぞれの行の「タグ」というリンクをクリックすると、コードをコピーするための画面に移動できます。

作成直後の広告枠は、ステータスが「審査中」と表示されている場合がありますが、その状態でも問題なくサイトに作成したタグを貼り付けることができます。
広告タグをサイトに貼り付けてから、通常30分程度で広告の配信が開始されます。
しばらく時間をおいて、実際にブログを確認してみてください。
これであなたのブログにも忍者AdMaxの広告が表示されるはずです。
忍者AdMaxの広告の貼り方【AFFINGER6】
先ほど作成した「PC/SP広告切替コード」を、あなたのブログに設置していきましょう!
ここでは、私が実際に使用しているWordPressテーマ「AFFINGER6(アフィンガー)」での広告コードの貼り付け方法をご紹介します。
AFFINGER6は有料テーマではありますが、HTMLなどの専門知識がなくても、驚くほど簡単に広告コードを貼り付けることができるんです。
以前の私は、「タグをコピーして、<head>タグ内、または<body>タグの直前に設置してください」といった説明されても、「それって一体どこ?!」と、戸惑いばかりでした…
でも、AFFINGER6ならそんな心配は無用です。
AFFINGER6には、広告コードを簡単に設置できる専用の機能が備わっています。
これを使えば、HTMLの知識が全くなくても、指定の場所にコードを貼り付けるだけでOKなんです。
AFFINGER6へ広告を設置する
では早速、AFFINGER6に忍者AdMaxの広告コードを設置していきましょう!
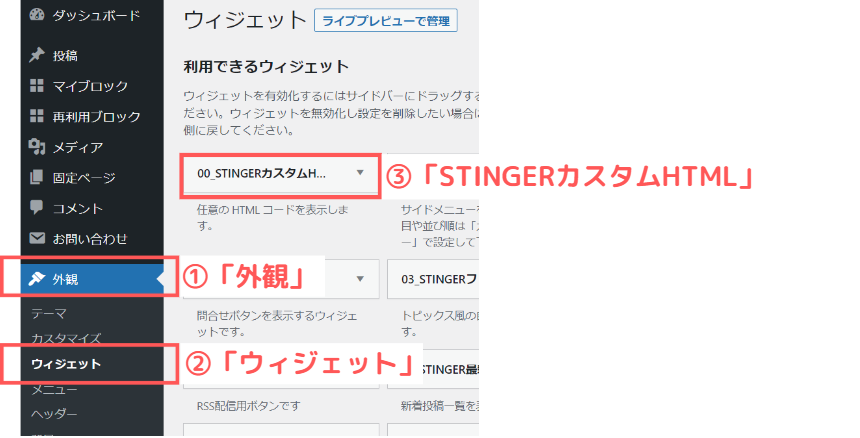
まず、WordPressのダッシュボードを開き、左側のメニューから「外観」にカーソルを合わせ、表示されたメニューの中から「ウィジェット」をクリックします。
ウィジェット画面に移動したら、利用できるウィジェットの中から「STINGERカスタムHTML」というウィジェットを探します。

この「STINGERカスタムHTML」ウィジェットを、広告を表示したい場所に設置します。設置方法は2通りあります。
- クリック&選択
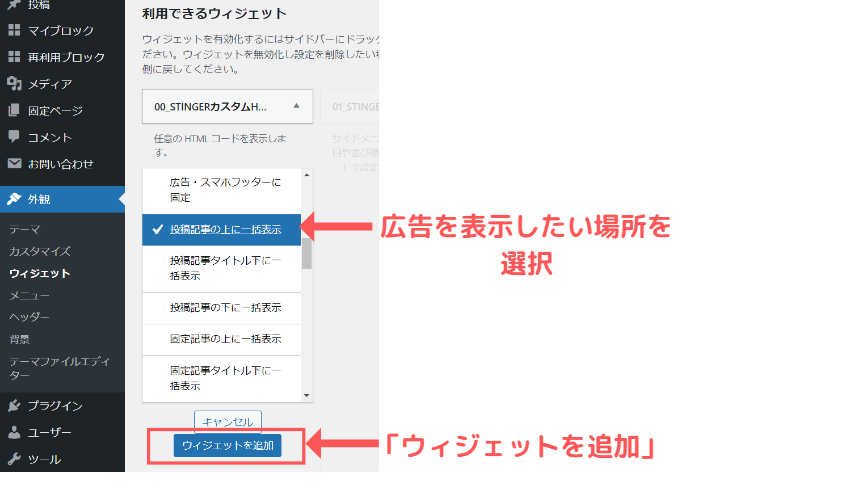
「STINGERカスタムHTML」をクリックすると、設置可能なエリアが一覧表示されます。
広告を表示したい場所(例:「投稿記事の上に一括表示」)を選択し、「ウィジェットを追加」ボタンをクリックします。 - ドラッグ&ドロップ:
「STINGERカスタムHTML」をマウスで掴み、そのまま広告を表示したい場所までドラッグしてドロップします。
ここでは例として、「投稿記事の上に一括表示」を選択してみましょう。

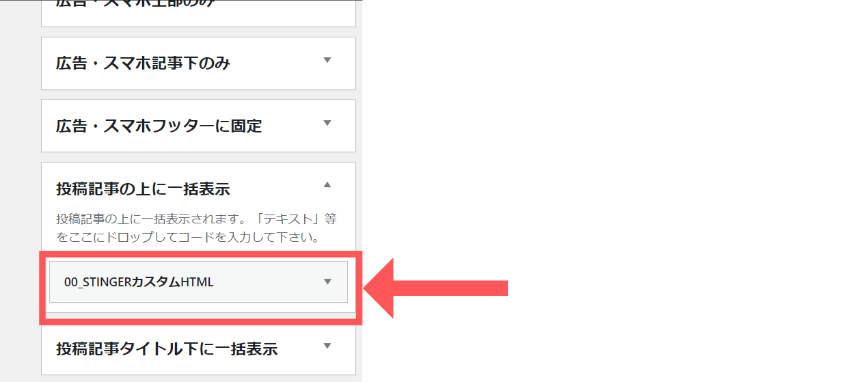
すると、「投稿記事の上に一括表示」のエリアに「STINGERカスタムHTML」が追加されます。

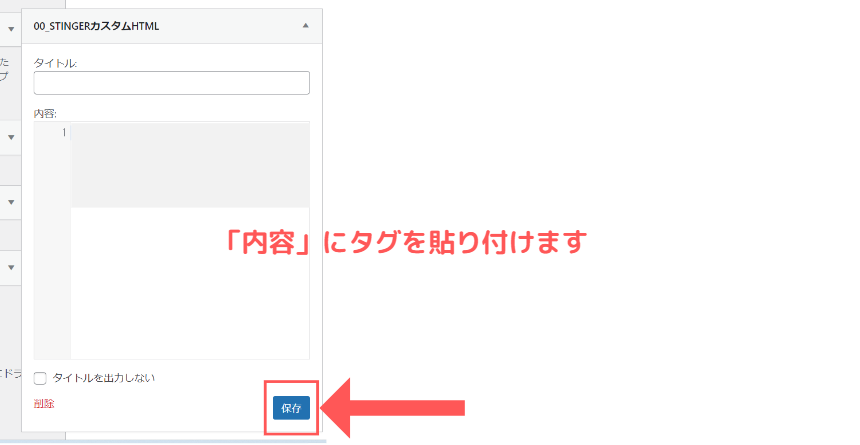
次に、追加された「STINGERカスタムHTML」のタイトル部分をクリックして展開します。
すると、以下の項目が表示されます。
- タイトル
ここに入力した文字は、通常はウェブサイト上に表示されません。
何の広告を設置したかなど、ご自身が管理しやすいようにメモしておくと便利です。
(例:「忍者AdMax記事上部」) - 内容
このテキストエリアに、先ほどコピーした忍者AdMaxの広告コード(非同期タグ)を貼り付けます。 - タイトルを出力しない
チェックを入れると、「タイトル」に入力した文字がウェブサイト上に表示されなくなります。
通常はチェックを入れておいて問題ありません。 - 保存
広告コードを貼り付け、必要に応じてタイトルを入力したら、必ず「保存」ボタンをクリックしてください。

保存が完了したら、実際にあなたのブログの該当箇所を確認し、広告がきちんと表示されているかチェックしてみましょう。
私はこの「保存」ができなくて苦戦しました。
もし、「保存」ボタンをクリックしても設定が反映されない、という現象が起きた場合で、ConoHa WING(コノハウィング)をご利用の方はこちらの方法を試してみてください▽
まとめ
この記事では、忍者AdMaxの広告枠作成から、WordPressテーマAFFINGER6への具体的な広告の貼り方までを詳しく解説してきました。
忍者AdMaxの広告は、一度設置してしまえば、あとは自動的に読者に最適化された広告が表示されるため、手間がかかりません。
最初の設定をしっかりと行っておけば、継続的な収益につながる可能性があります。
ぜひこの記事を参考に、あなたのAFFINGER6ブログに忍者AdMaxの広告を設置し、収益化の一歩を踏み出してみてください。
\審査不要!すぐに広告が貼れる!!/
忍者AdMaxの広告が設置出来たら、成果報酬型広告(ASP広告)などを併用することで、さらに効率的に収益を伸ばすことができます。
色々な広告を試しながら、ご自身に合った収益化の方法を見つけていくのがおすすめです。

アフィリエイトを始めるなら、複数のASPに登録しておきましょう。
以下の記事では、初心者におすすめのASPを詳しく解説していますので、ぜひ参考にしてみてください。